
안녕하세요.
이번 포스팅에서는 블로그/SNS를 활용할 때, 썸네일을 만드는 이유와 방법에 대해서 알아보고자 합니다.
썸네일(thumbnail)이란?
썸네일은 영어로 '엄지손톱' 을 표현하는 썸네일(thumbnail) 으로써, 인터넷에서 어떤 글이나 컨텐츠의 작은 크기의 견본 이미지를 나타냅니다. 한국말로는 '마중그림' 이라고 순화하여 표현할 수 있다고 하네요.
썸네일(thumbnail)의 효과는?
인터넷 사이트에 접속하면 여러가지 각양각색의 썸네일이 우리의 시선을 끄는데,
이를 통해 클릭을 유도하여 방문자수와 체류시간을 확보/유도하는 목적을 가지고 있습니다.
상점가에서 간판이나 팜플렛을 연상하면 될 것 같습니다.
이는 검색엔진최적화(SEO : Serach Engine Optimization) 효과를 낼 수도 있는데, 검색엔진(구글 등)을 통해 웹사이트의 유입을 늘릴 수 있는 효과를 가져옵니다.
때에 따라서는 내부 링크를 노출하기 쉬워지는 효과도 존재합니다.
글 목록에 문자만 존재하는 것 보단 썸네일을 잘 만들어 구성한다면,
컨텐츠들이 잘 정돈되어 전문적이라는 이미지를 줄 수 있으며,
이에 따라 방문자들은 해당 블로그에 머무는 시간이 늘어날 것입니다.
썸네일(thumbnail)을 만드는 방법
아래부터는 썸네일을 만들기 전과정 부터 시작하여 썸네일을 만들고 SNS에 적용하는 방법을 알아보도록 합니다.
1. 글 내용을 함축할 수 있어야 한다.
당연한 얘기지만, 각 포스팅의 대문이기 때문에 사용자로 하여금 썸네일을 보고 그 포스팅의 내용이 한번에 이해될 수 있도록 구성해야 합니다.
따라서 썸네일을 예쁘게 만드는 것도 중요하지만, 가장 중요한 점은.
- 포스팅의 내용이 한번에 이해가 될 수 있도록 구성한다.
- 복잡하고 예쁜 배경이미지보단, 깔끔한 이미지를 활용하여야 한다.
2. 깔끔한 고화질 배경을 활용하자.
포스팅의 내용도 중요하지만, 썸네일의 이미지 또한 중요합니다.
우리가 갤럭시 폰보다 아이폰에 조금 더 끌리는 이유입니다.
우선 디자인이 좋아야 눈에 확 띄는 것은 저명한 사실입니다.
따라서 본인이 선호하고 예쁘고 화려한 배경이미지보다는,
글을 읽는 사람 입장에서 한 눈에 띌 수 있는 깔끔하고 고화질의 배경이미지를 적용하는 것이 중요합니다.
색의 조합도 4가지를 넘지 않는 것을 추천합니다.
가독성이 저하되고 눈의 피로감을 불러 일으켜 오히려 역효과가 날 수 있습니다.
3. 글 내용에 맞는 이미지를 활용하자.
만약 기술과 관련된 포스팅을 작성하는데, 아기자기한 캐릭터들이 요리하는 그림을 배경이미지로 활용한다고 가정해봅시다.
구독자 입장에선 작성자의 전문성이 다소 떨어질 수 있는 착시효과를 줄 수 있습니다.
따라서 되도록 글 내용에 맞는 배경이미지를 활용해야 합니다.
정, 이미지를 찾기 힘들면 간단한 패턴위주의 배경이미지를 활용하는 것이 가장 무난할 듯 합니다.
4. 로고, 아이콘을 활용하자.
썸네일은 방문자로 하여금 1-2초만에 그 포스팅에 대한 광고효과를 제공해야 합니다.
따라서, 이미지와 로고를 활용한다면 그 효과는 배가 될 것입니다.
5. 글의 성격에 맞게 깔끔한 글꼴을 활용하자.
전문적인 포스팅을 작성하는 데, 아기자기한 필기체를 적용한다면 전문성이 떨어져 보이게 될 것입니다.
취미나 여행 등의 다소 가벼운 주제의 포스팅에선 또 너무 명조틱 한 글꼴은 어울리지 않을 것입니다.
역시나 가장 무난하고 광범위하게 활용할 수 있는 글꼴은 고딕(맑은 고딕, 애플고딕 등..)류의 글꼴입니다.
썸네일(thumbnail)을 만드는 도구
썸네일을 제작할 수 있는 도구는 웹사이트에 검색해보면 수많은 도구들이 존재합니다.
아래 8가지의 도구들은 사람들이 대표적으로 활용하는 도구들을 정리해놓은 것입니다.
- Canva
- 미리캔버스
- Pixlr Editor
- 구글 프레젠테이션
- MS 파워포인트
- Keynote
- 포토샵
- 일러스트레이터
이 중에서 제가 활용하고 있는 미리캔버스에 대해 간단히 설명 드리겠습니다.
미리캔버스(Miricanvas) 소개
간단하게 만드는 블로그 썸네일 부터 유튜브 썸네일, 프레젠테이션 템플릿, 카드뉴스, 웹 포스터 등 다양한 템플릿을 제공합니다.
미리캔버스의 특징은 아래와 같습니다.
- 기본적인 기능은 무료로 제공하며, 상업적으로도 활용 가능하다.
- 웹 기반의 플랫폼이다.
- 디자인 플랫폼이 굉장히 많으며, 썸네일에만 국한되지 않은 템플릿들을 제공한다.
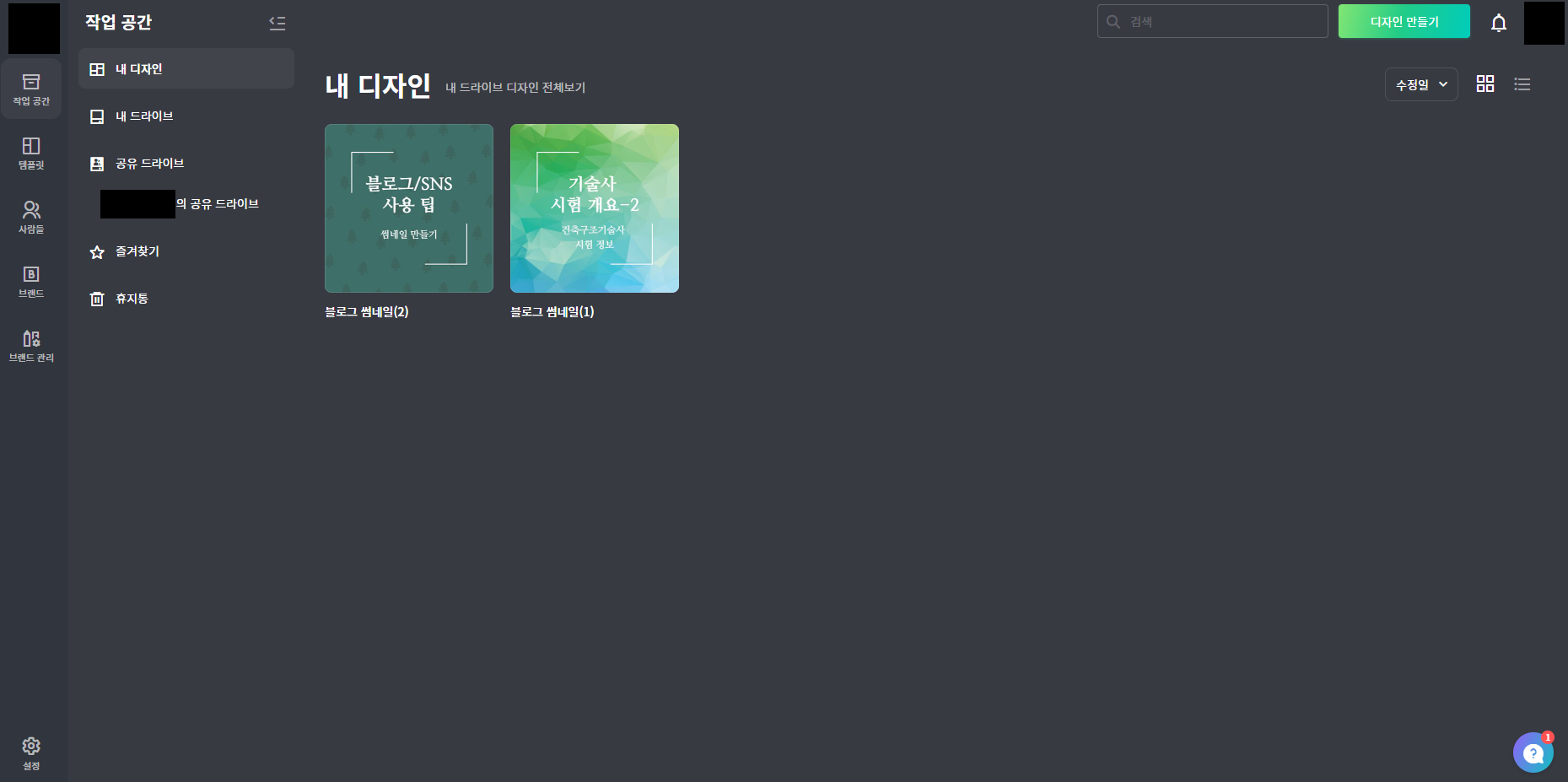
메인화면을 보면 아래와 같이 작업공간, 템플릿 등의 메뉴로 구성되어 있습니다.
대부분 이 포스팅을 보는 방문자분들은 개인적인 목적으로 활용할 것이므로,
이 2가지 메인메뉴에 대해서만 활용할 가능성이 높습니다.
아래 그림은 작업 공간 메인메뉴의 첫화면이며, 본인의 작업한 템플릿등을 관리할 수 있습니다.

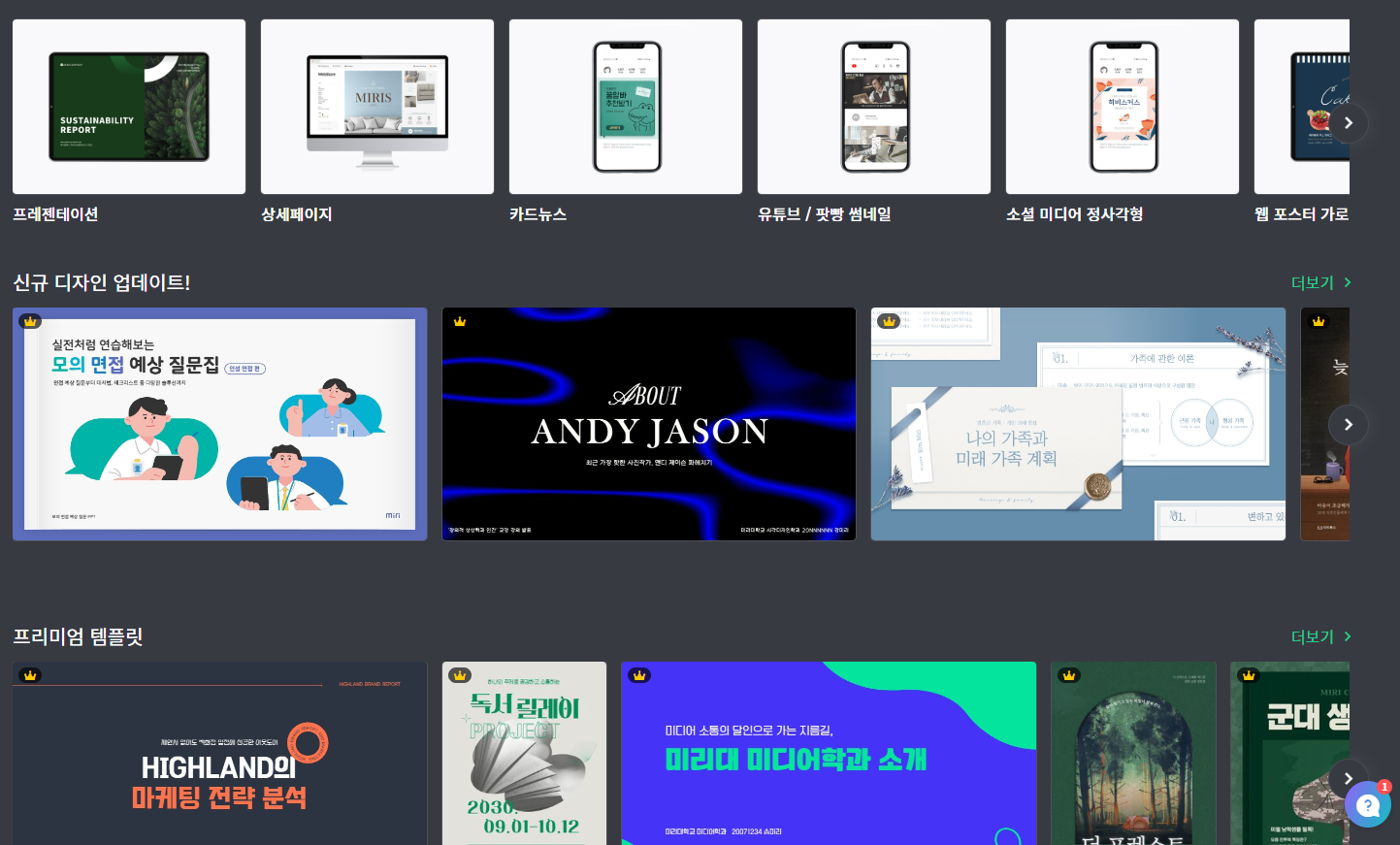
템플릿 메뉴를 클릭해보면, 블로그 썸네일 뿐만 아니라 PPT, 유튜브 썸네일, 포스터 등 정말 다양하고 무궁무진한 템플릿을 제공하고 있습니다.
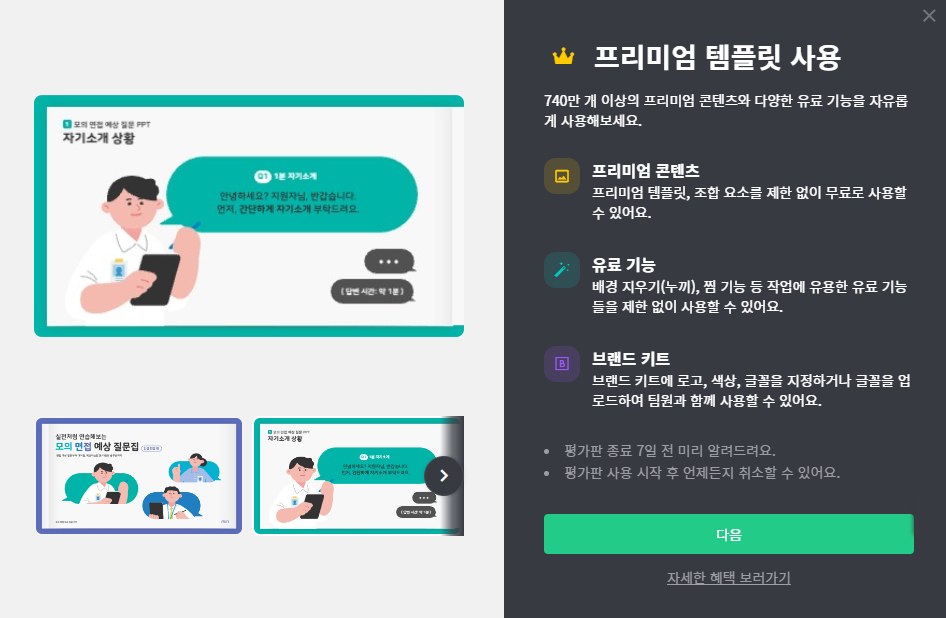
그러나 템플릿의 좌측 상단에 조그맣게 왕관 마크가 있는 템플릿을 확인할 수 있습니다.
이는 프리미엄 템플릿을 의미하며, 과금이 필요한 컨텐츠들입니다.


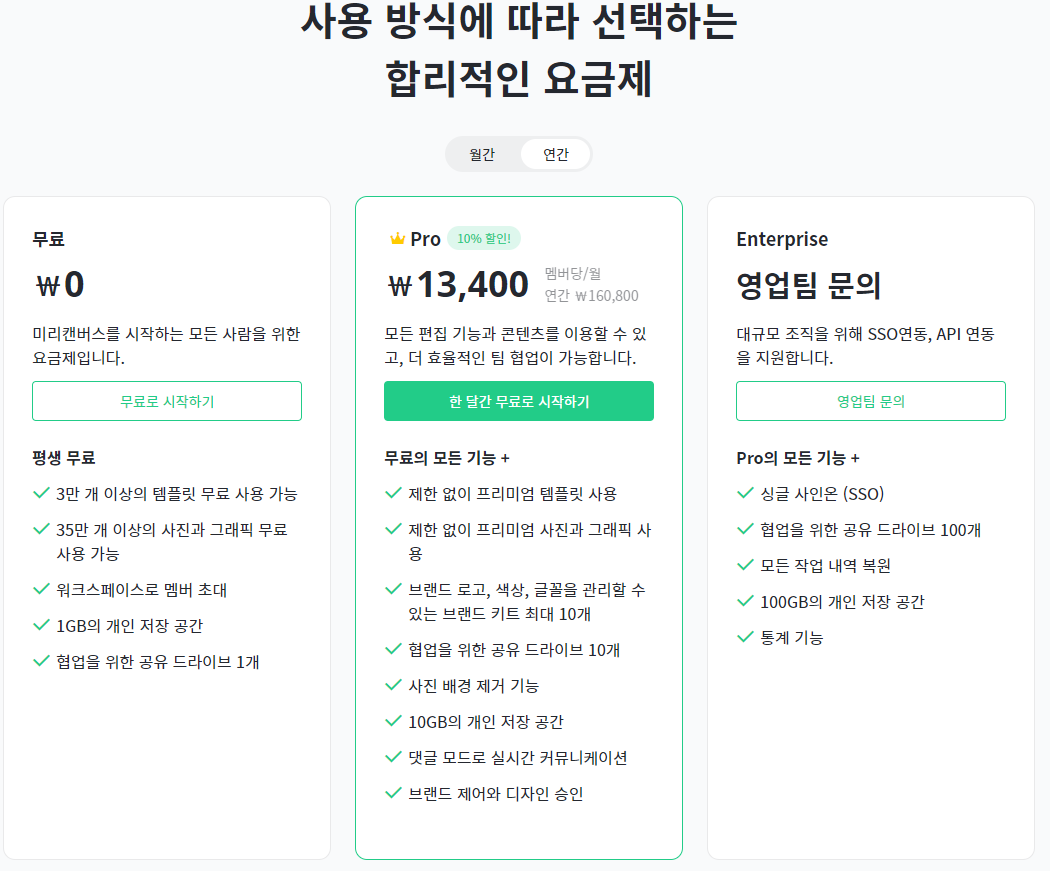
요금제는 아래와 같이 3가지의 레벨로 구성되어 있습니다.
그런데... 저희같은 개인(사업자)의 경우, 무료 컨텐츠의 구성만으로도 충분합니다.
유튜브나 SNS를 전문적인 업으로 삼으시는 분들은 아마 프로 요금제를 활용하시는 것이 좋을 수도 있겠네요.

미리캔버스(Miricanvas) 활용방식
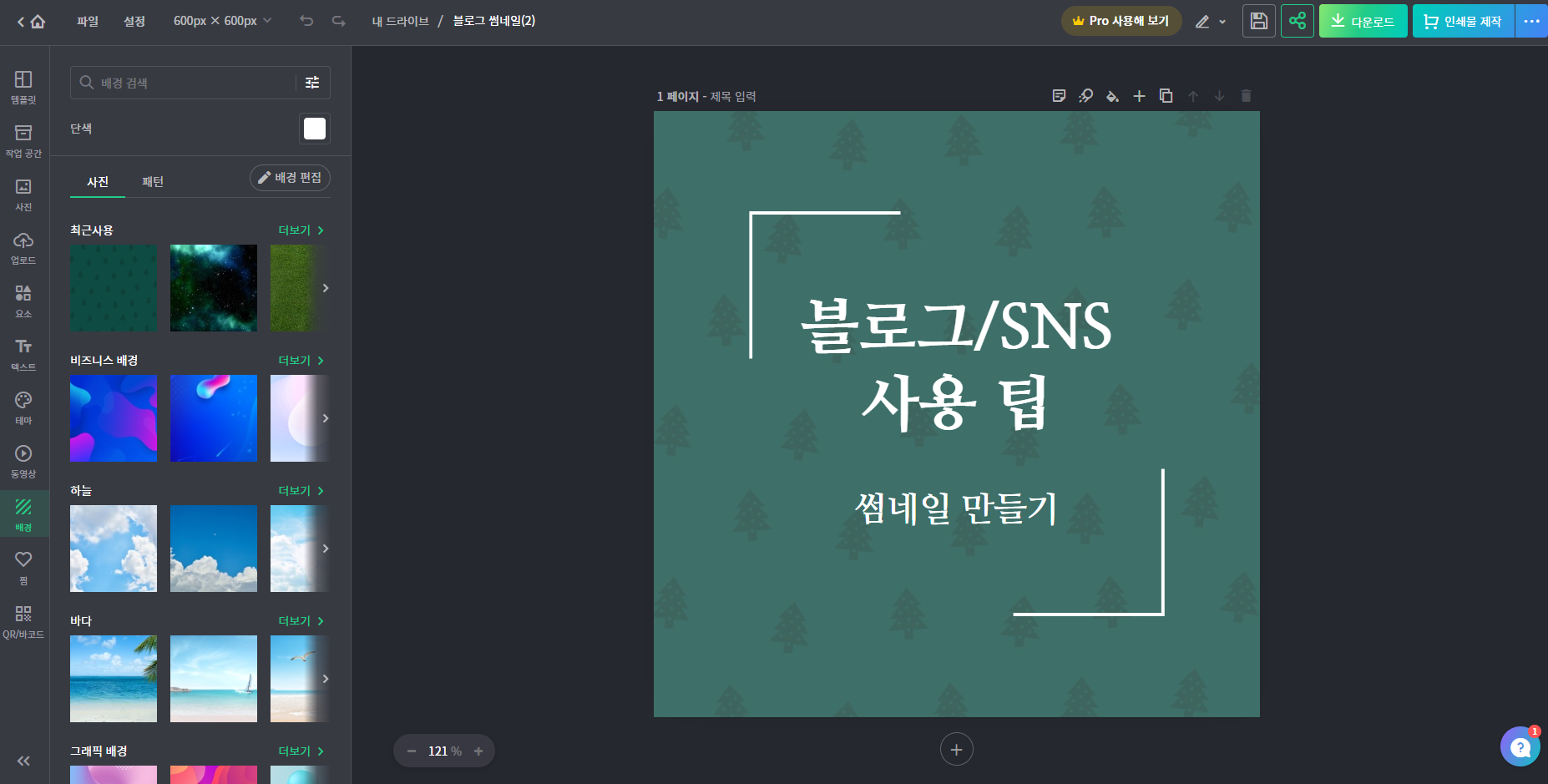
작업공간 메인메뉴에서 우측 상단의 "디자인 만들기" 버튼을 클릭하면 아래와 같이 컨텐츠를 만들 수 있는 작업공간으로 들어가게 됩니다.
메인화면의 좌측과 같이 템플릿, 작업 공간, 사진, 텍스트, 테마, 요소, 배경, QR코드 등의 메인메뉴에 접근할 수 있습니다.
제가 만든 간단한 썸네일의 경우에는 배경, 텍스트, 요소 이 3가지의 메뉴만으로 구성할 수 있습니다.
배경은 미리캔버스에서 제공하는 고화질 배경이미지를 선택할 수 있는 메뉴이며,
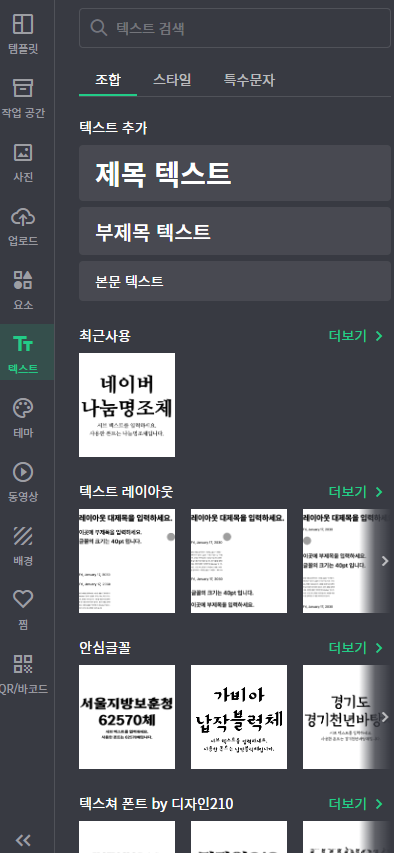
텍스트는 미리캔버스에서 제공하는 무료위주의 폰트 및 레이아웃을 구성할 수 있는 메뉴이며,
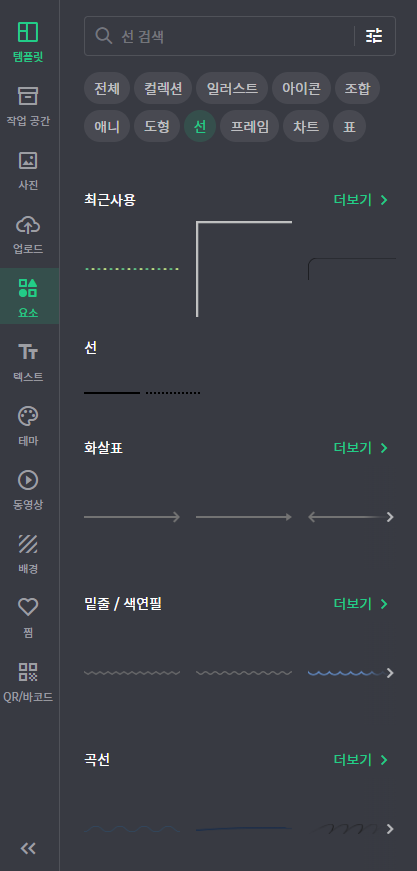
요소는 점/선/면 등을 그릴 수 있는 메뉴입니다.



글을 마치며
이상으로 블로그/SNS를 활용할 때 썸네일을 만드는 이유와 방법에 대해서 알아보았습니다.
저도 처음에는 썸네일을 만드는 것이 막막하고 두려웠습니다.
그러나, 검색을 해보니 생각보다 썸네일을 간단하고 쉽게 만들 수 있는 무료 툴들이 많이 존재하는 것을 알 수 있었습니다.
제가 처음 썸네일을 제작하는 데 걸린 시간이 약 20분정도 였으니,
아마 이 제작 플랫폼에 적응되고, 썸네일 제작하는 경험과 노하우가 쌓여간다면 5분 이내로 만들 수 있을 것이라 생각합니다.

'기타 > 생활 TIP' 카테고리의 다른 글
| 간단한 난방비 절약 방법 9가지 (0) | 2023.01.23 |
|---|---|
| HTML/CSS 뜻과 티스토리 글자 색 변경, 글자 크기, 글자 간격 변경하는 방법 (0) | 2023.01.15 |
| 경제적 해자(moats) (0) | 2018.01.12 |
| 분산투자 (0) | 2017.09.06 |
| 지지선과 저항선 (펌) (0) | 2017.08.20 |


댓글